开发工具
Web前端开发,目前两款主流工具:
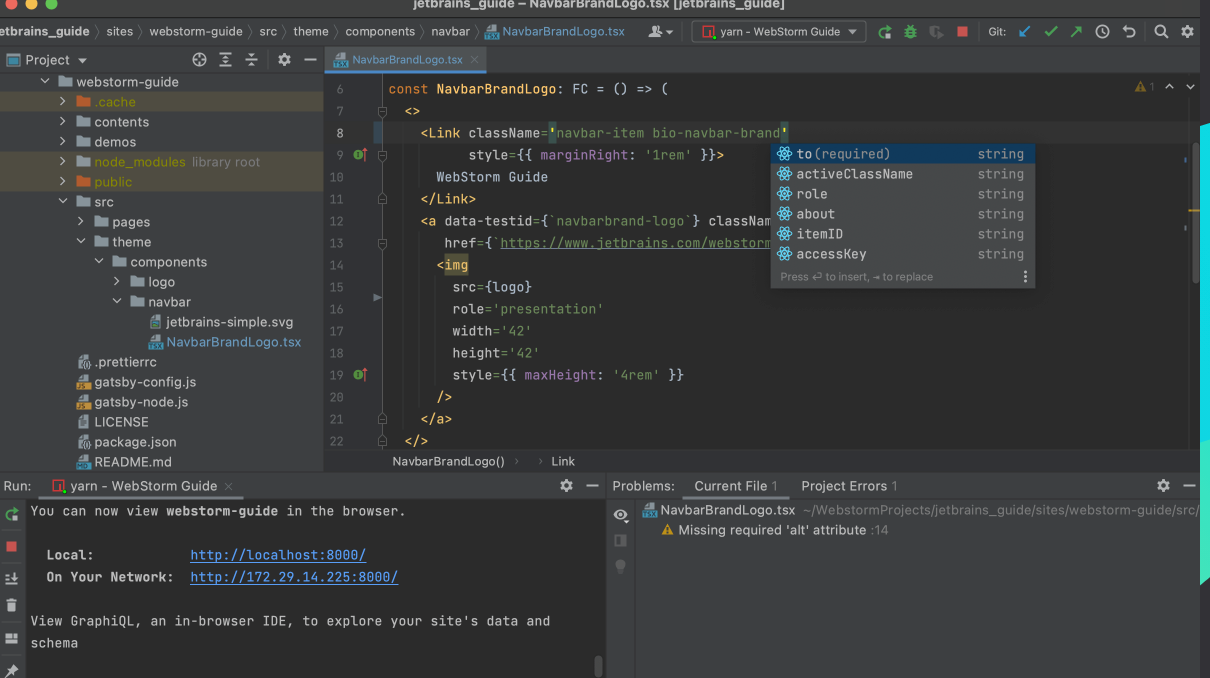
- Webstorm
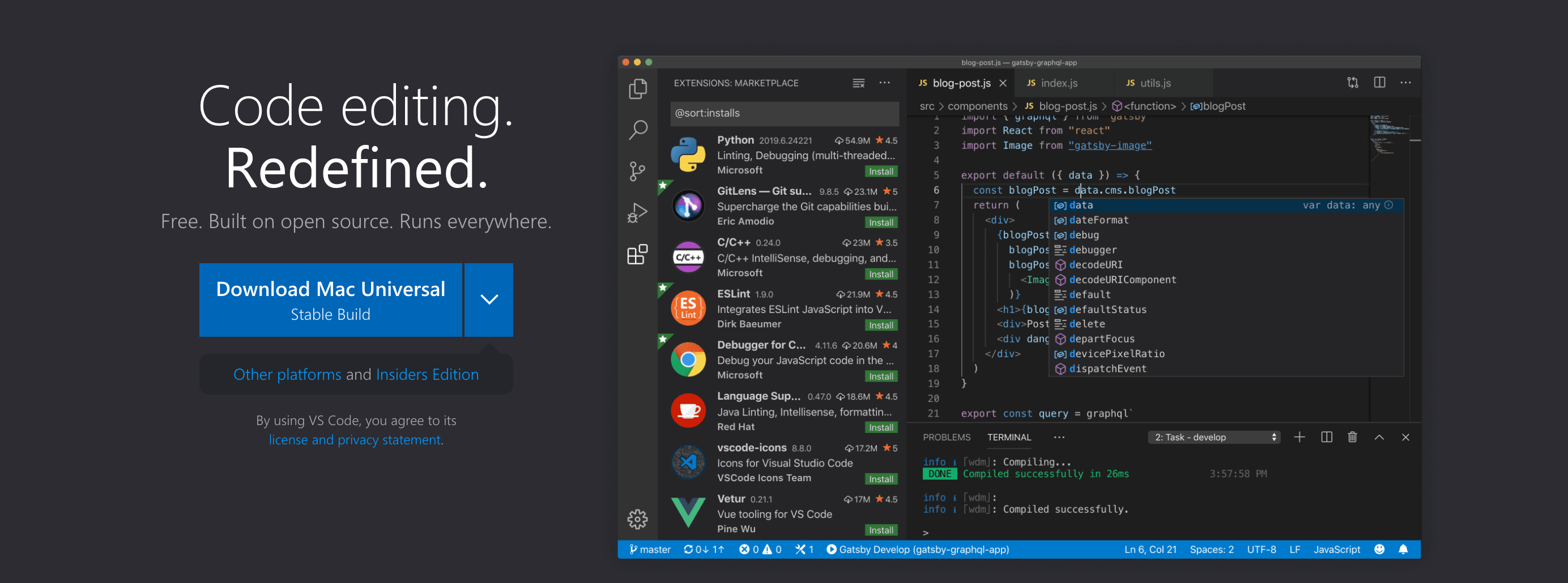
- Vscode
Webstorm是一款针对前端的集成开发工具(IDE),研发公司是jetbrains,它提供社区版(免费)和商业版(付费),对于入门开发,社区版基本够用。优点是Webstorm环境集成比较完善,功能使用比较容易上手。

VsCode
如果是追求定制化那么Vscode是你的首选,它是微软免费的开源代码编辑器,有插件生态比较完善。

关于VsCode主题
我个人喜欢使用solarized主题。一般来说酷黑是编程的首选主题,不过对于我来说,黑色看久了眼睛难受,所以我一般选择亮色偏暖的主题。

基本插件
Vscode的插件生态的确丰富,下面是我常用的一些插件:
Vscode中文汉化包

Auto Close Tag 自动闭合标签 。
Auto Rename Tag 尾部闭合标签同步修改。
**Bracket Pair Colorizer **用不同颜色高亮显示匹配的括号。

Highlight Matching Tag 高亮选择的标签。

Vscode-icons VSCode 文件图标。
Code Spell Checker 单词拼写检查。
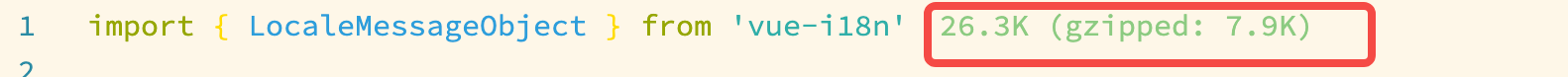
Improt Cost 导入包大小显示。

GitLens 查看Git信息。
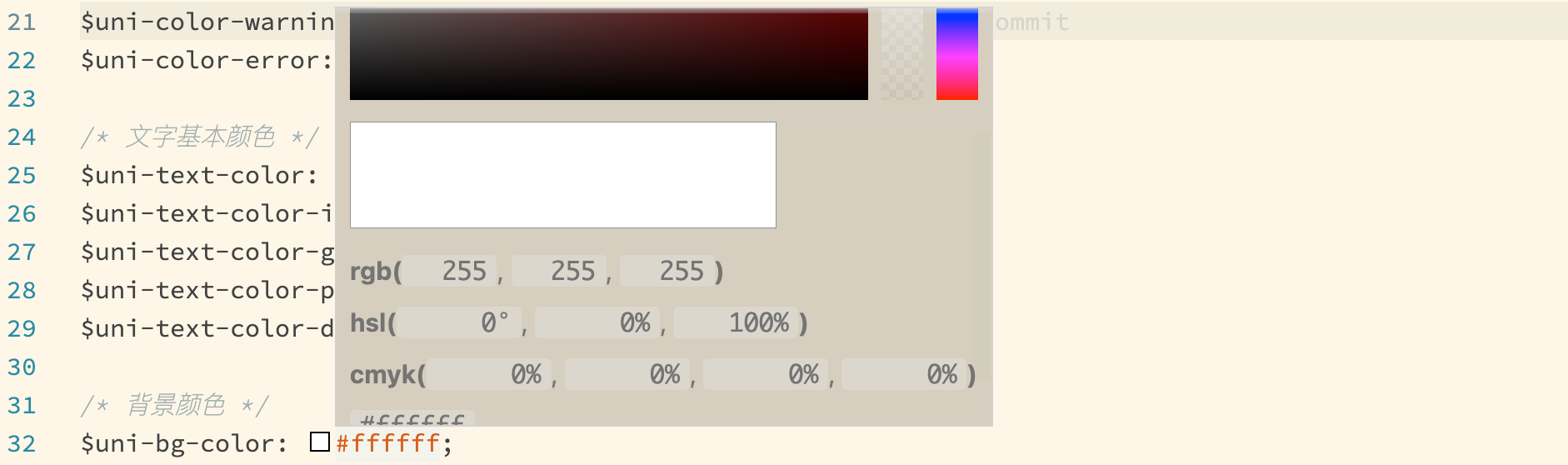
Color Info 颜色查看。

CSS Peek 提示。
Prettier - Code formatter 代码格式化。
基本设置
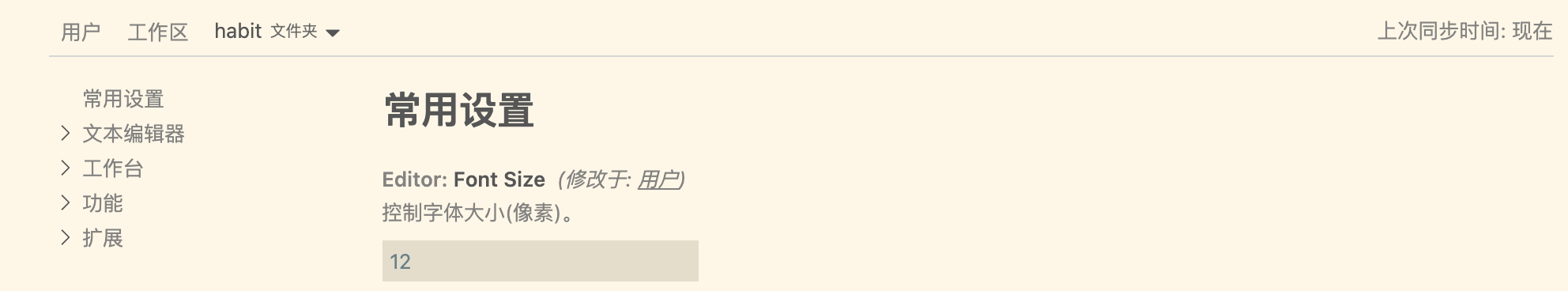
打开vscode设置界面:
- 在 Windows/Linux 上 -文件>首选项>设置
- 在 macOS 上 -代码>首选项>设置
设置生效范围,优先顺序 文件夹 > 工作区 > 用户
- 用户- 全局应用,所有项目都生效。
- 工作区- 指定工作区生效。
- 文件夹- 指定文件夹生效。

vscode也支持直接编辑配置文件,Ctrl+Shift+P (⇧⌘P) 打开命令面板,输入 Open Settings。
{
"editor.fontFamily": "'SourceCodePro-regular', 'monospace'",
"editor.fontSize": 15, // 字体大小
"editor.fontWeight": "300",
"editor.tabCompletion": "on",
"editor.formatOnSave": true,
"editor.wordWrap": "on", // 代码根据编辑器窗口大小自动折行
"files.autoSave": "onFocusChange" // 编辑器失去焦点时自动保存更新后的文件
}
项目中使用Prettier和Eslint
项目开发前,我们会制定一些代码的规范,使用Eslint来进行代码检查,Prettier保证格式的一致性。
安装Eslint:
npm install eslint --save-dev
新建.eslintrc.js文件,下面是我的配置:
module.exports = {
env: {
browser: true,
es2021: true,
},
extends: [
"eslint:recommended",
"plugin:prettier/recommended",
],
parserOptions: {
ecmaVersion: 12,
parser: 'babel-eslint',
sourceType: "module",
},
plugins: ["prettier"],
rules: {
"prettier/prettier": "error",
},
};
安装Prettier:
npm install --save-dev --save-exact prettier
新建.prettierrc.js文件,下面是我的配置:
module.exports = {
// 一行最多 200 字符
printWidth: 200,
// 使用 2 个空格缩进
tabWidth: 4,
// 不使用缩进符,而使用空格
useTabs: false,
// 行尾不需要分号
semi: false,
// 使用单引号
singleQuote: true,
// 对象的 key 仅在必要时用引号
quoteProps: 'as-needed',
// jsx 不使用单引号,而使用双引号
jsxSingleQuote: false,
// 末尾不需要逗号
trailingComma: 'none',
// 大括号内的首尾需要空格
bracketSpacing: true,
// jsx 标签的反尖括号不需要换行
jsxBracketSameLine: true,
// 箭头函数,只有一个参数的时候,也需要括号
arrowParens: 'always',
// 每个文件格式化的范围是文件的全部内容
rangeStart: 0,
rangeEnd: Infinity,
// 不需要写文件开头的 @prettier
requirePragma: false,
// 不需要自动在文件开头插入 @prettier
insertPragma: false,
// 使用默认的折行标准
proseWrap: 'preserve',
// 根据显示样式决定 html 要不要折行
htmlWhitespaceSensitivity: 'css',
endOfLine: 'lf',
extends: ['plugin:prettier/recommended', 'prettier/flowtype', 'prettier/vue']
}
小结
本文介绍了我使用vscode中常用的一些插件和基础配置,欢迎留言交流。
